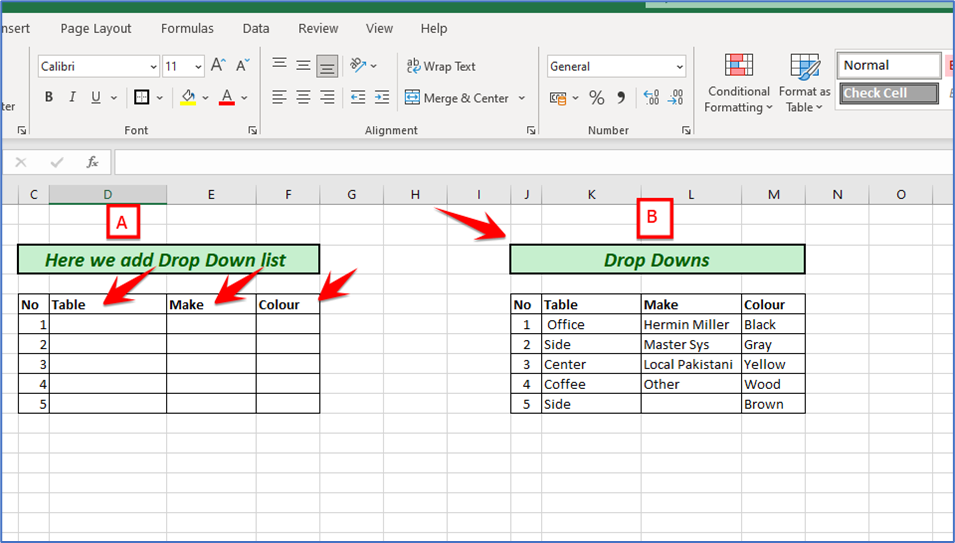
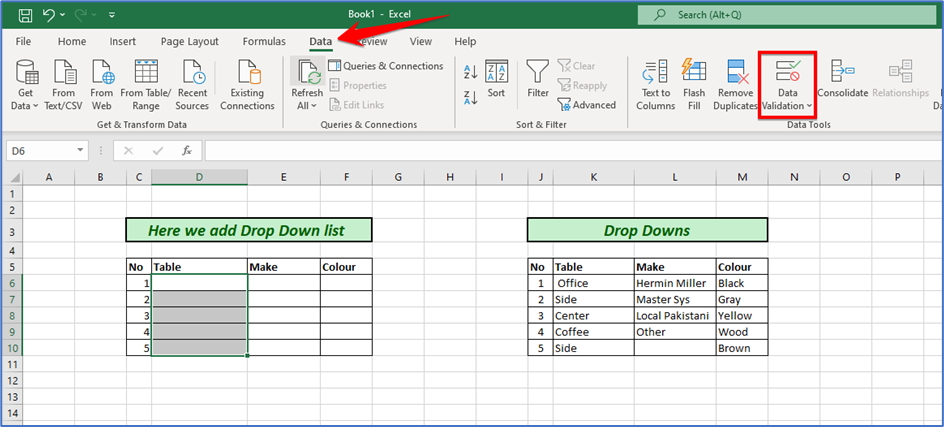
For creating Drop Down menu we have to create a template like A where we set the data of the B Drop-Downs

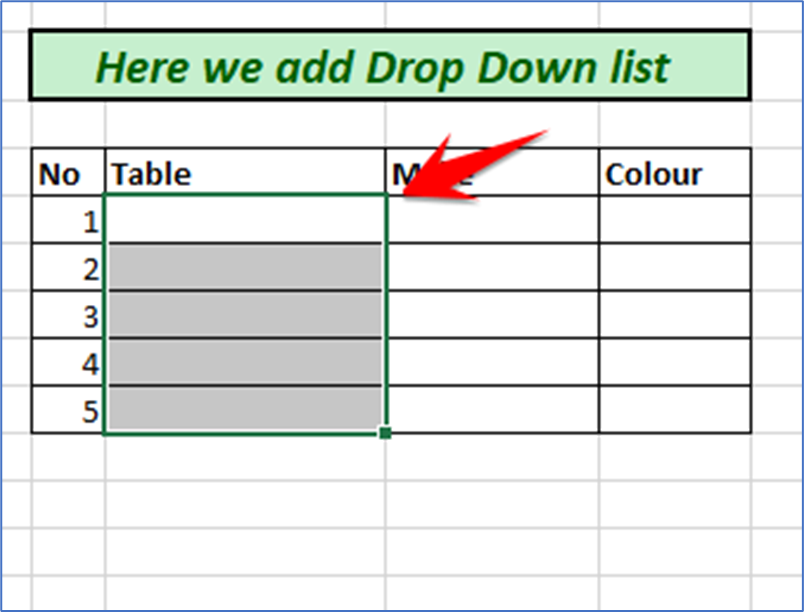
First, select the column where you want to set the drop-down

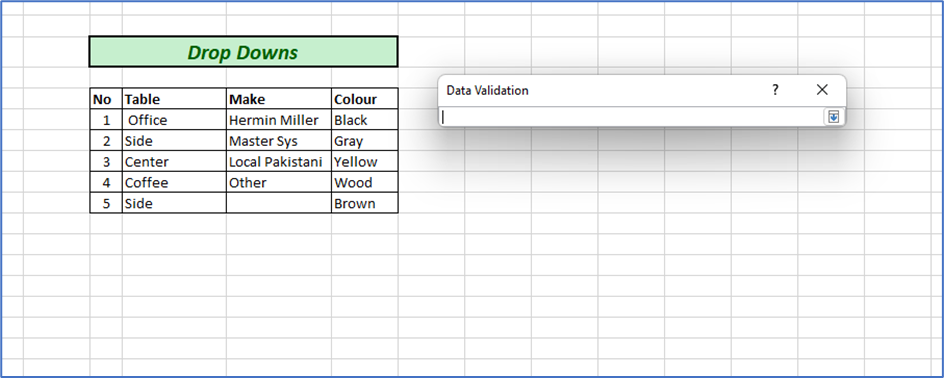
Click on “Data” and then click on “Data Validation”

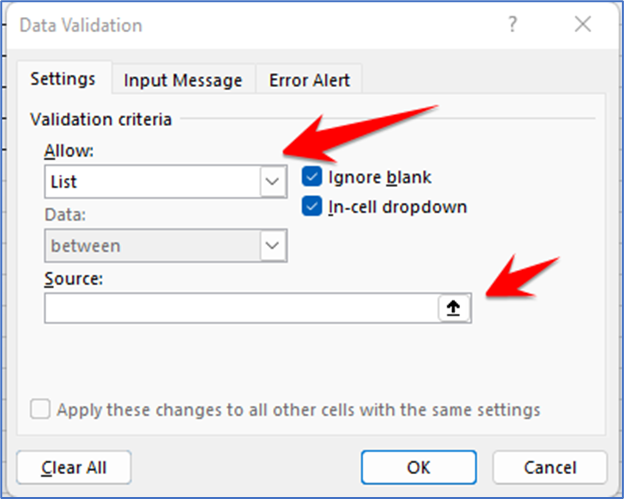
Select the “List” from the options and click on the “Up Arrow” icon.

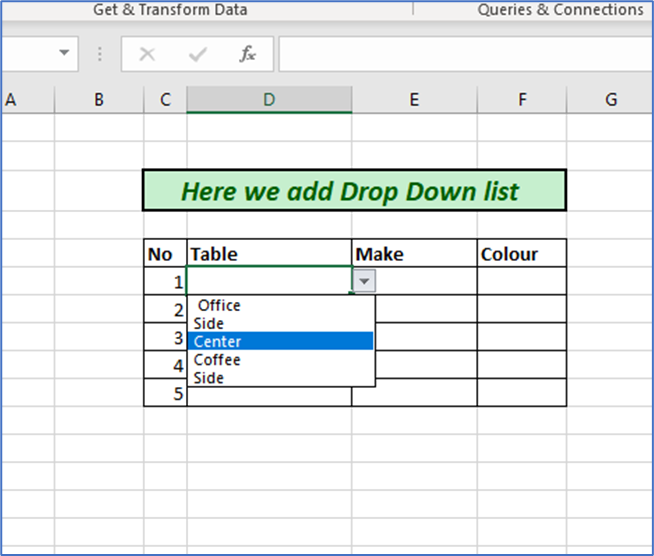
Now select the data form “Drop Downs” and press enter